Google Web Designer Svg Animation - 301+ File SVG PNG DXF EPS Free
Here is Google Web Designer Svg Animation - 301+ File SVG PNG DXF EPS Free Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Thus, they often use svg animations. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. Images in svg format are completely scalable and responsive. Google web designer engineer lucas provides an overview of motion paths. Oct 21, 2014 · hi there.
Google web designer engineer lucas provides an overview of motion paths.

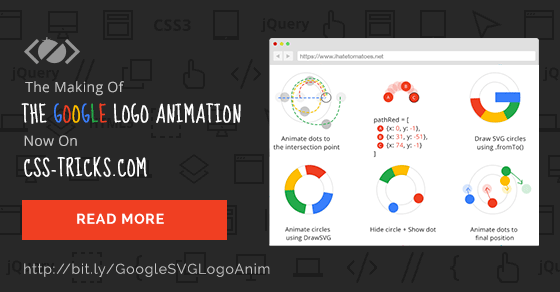
How To Animate Google SVG Logo Using GreenSock from ihatetomatoes.net
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Google Web Designer Svg Animation - 301+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Motions paths allow you to animate objects as they move along your designated path. Feb 16, 2018 · 8. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. When creating your ad in google web designer, you must specify the "google ads" environment. Jul 08, 2019 · google's game of the year. Html5 ads can be both static and dynamic. I also love finding the latest most efficient, user focused design and dev techniques of the day. While there is plenty of code that went into this, the core is animating the rotation of the elements after a delay.
Google Web Designer Svg Animation - 301+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Google Web Designer Svg Animation - 301+ File SVG PNG DXF EPS Free Google web designer engineer lucas provides an overview of motion paths. When creating your ad in google web designer, you must specify the "google ads" environment.
Google web designer engineer lucas provides an overview of motion paths. Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
Nov 16, 2020 · ending thoughts on these svg animation examples. SVG Cut Files
Essential Web Icons Animated illustrator vector outlined svg icon | Motion design animation, Web ... for Silhouette

Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. Oct 21, 2014 · hi there.
20+ Animated Google Doodles | Free & Premium Templates for Silhouette

Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. Images in svg format are completely scalable and responsive.
20 Cool SVG Text Effects | Web & Graphic Design | Bashooka for Silhouette
Thus, they often use svg animations. Oct 21, 2014 · hi there. Images in svg format are completely scalable and responsive.
How To Animate Google SVG Logo Using GreenSock for Silhouette

Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
The Benefits of SVG Images in Web Design for Silhouette

Motions paths allow you to animate objects as they move along your designated path. Oct 21, 2014 · hi there. Google web designer engineer lucas provides an overview of motion paths.
28 CSS Border Animations for Silhouette

Oct 21, 2014 · hi there. Images in svg format are completely scalable and responsive. Thus, they often use svg animations.
Scroll Icon Animation - CodeMyUI for Silhouette
Oct 21, 2014 · hi there. Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples.
71 CSS Text Effects for Silhouette

Thus, they often use svg animations. Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples.
10 sets of free Material Design icons for web designers and developers for Silhouette
Oct 21, 2014 · hi there. Thus, they often use svg animations. You can set anchor points to define this animation and curve or connect them as needed.
SVG Animation Usage in Web Design for Silhouette

You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path.
40 Interesting SVG Animation Ideas 2017 | Web & Graphic Design | Bashooka for Silhouette
Oct 21, 2014 · hi there. Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed.
13 Best Free SVG Tools for Graphic and Web Designers for Silhouette

Images in svg format are completely scalable and responsive. Oct 21, 2014 · hi there. Google web designer engineer lucas provides an overview of motion paths.
Creating Masks in Affinity Designer | SVGator Help for Silhouette

Images in svg format are completely scalable and responsive. Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples.
SVG Animation Usage in Web Design for Silhouette

Oct 21, 2014 · hi there. Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations.
Convert Animated Svg To Animaged Gif : Tokyo Gifathon Day 16 | 2d character animation, Animation ... for Silhouette

Google web designer engineer lucas provides an overview of motion paths. Thus, they often use svg animations. Images in svg format are completely scalable and responsive.
Google SVG Logo Using GreenSock Animation - CodeMyUI for Silhouette

Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed.
21 Impressive SVG Line Animation Examples - Bashooka for Silhouette

Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed.
Google Logo Design - Download Free PSD and Vector Files - GraphicMore for Silhouette

Oct 21, 2014 · hi there. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
Animated SVG Avatar | Best 4 Web Design for Silhouette
Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path. Oct 21, 2014 · hi there.
SVG Tutorials you need as a web designer for Silhouette
Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations.
Pin on Logos for Silhouette

Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples.
Download Jul 08, 2019 · google's game of the year. Free SVG Cut Files
Top 27 Examples of SVG Animations for Web Designers and Developers 2019 - Colorlib for Cricut
Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples.
Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
The Benefits of SVG Images in Web Design for Cricut

Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations. Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path.
Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path.
Why SVG Animations are the Hottest Web Design Trend of 2020 | Vectorise for Cricut

Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive. Google web designer engineer lucas provides an overview of motion paths.
Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
Creating Masks in Affinity Designer | SVGator Help for Cricut

Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path.
Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
SVG Tutorials you need as a web designer for Cricut

Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path.
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
Essential Web Icons Animated illustrator vector outlined svg icon | Motion design animation, Web ... for Cricut

Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations.
Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples.
Pin on Logos for Cricut

Nov 16, 2020 · ending thoughts on these svg animation examples. Images in svg format are completely scalable and responsive. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path.
You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples.
SVG Animation Usage in Web Design for Cricut

Images in svg format are completely scalable and responsive. Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples.
Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
Scroll Icon Animation - CodeMyUI for Cricut
Thus, they often use svg animations. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
Google login animation by Tamas Kojo on Dribbble for Cricut

Images in svg format are completely scalable and responsive. You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed.
CSS3 + SVG - Material Design Weather Card Animation on Behance for Cricut

Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive.
Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths.
SVG Animation Usage in Web Design for Cricut

Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations.
Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples.
Build an Animated SVG Loading Icon in 5 Minutes - Ryan Allen - Medium for Cricut

Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations. You can set anchor points to define this animation and curve or connect them as needed.
Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths.
Top 27 Examples of SVG Animations for Web Designers and Developers 2019 - Colorlib for Cricut

Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed.
Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path.
SVG Tutorials you need as a web designer for Cricut
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths. Thus, they often use svg animations. Motions paths allow you to animate objects as they move along your designated path. Images in svg format are completely scalable and responsive.
Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples.
webdesignerporno | Animated svg icons, Icon, Animation for Cricut

Images in svg format are completely scalable and responsive. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations.
Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path.
28 CSS Border Animations for Cricut

Motions paths allow you to animate objects as they move along your designated path. Images in svg format are completely scalable and responsive. Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed.
Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path.
Designing Interfaces with a Focus on Animation for Cricut

Images in svg format are completely scalable and responsive. You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations. Motions paths allow you to animate objects as they move along your designated path.
Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut

Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path. Images in svg format are completely scalable and responsive. Google web designer engineer lucas provides an overview of motion paths. Thus, they often use svg animations.
Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples.
Top Web Design Trends This Summer for Cricut

Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive.
Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path.

